2008年01月18日
● 画像のリサイズ機能について
ご挨拶が大変遅くなりましたが、皆さま新年明けましておめでとうございます。
本年もMediaCatをご利用の皆様が快適にインターネットサービスをご利用頂けますよう、
我々サポートセンターが全面バックアップして参ります
本年もどうぞよろしくお願い申し上げます。
さて、2008年の1回目は『画像のリサイズ機能』を中心にご案内させて頂きます。
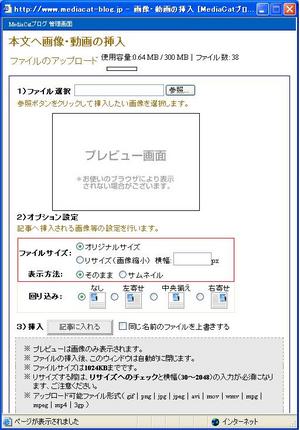
まず、記事作成中に画像挿入ボタン( )で、画像のアップロード画面を開きます。
)で、画像のアップロード画面を開きます。
ファイルを指定する際に表示させたい大きさや表示方法を選択してください。
 左図の”ファイルサイズ”と”表示方法”で設定します。
左図の”ファイルサイズ”と”表示方法”で設定します。
 ”ファイルサイズ”
”ファイルサイズ”
オリジナルサイズ--PCに保存してある写真ファイルをそのままの大きさで表示します。大きい写真はフレームからはみ出してしまう事がありますのでご注意ください。
リサイズ(画像縮小)--指定した横幅に合わせて画像を縮小してブログのサーバーに保存されます。掲載される写真は縮小された写真が表示されます。横幅は指定できますが、1px=0.26mmを目安として指定してください。
 ”表示方法”
”表示方法”
そのまま--オリジナルサイズもしくはリサイズしたファイルをそのまま表示します。
サムネイル--大きさ100pxに縮小した画像を掲載します。公開したブログ上でサムネイル画像をクリックすると別ウィンドウで画像が開きます。
 ”ファイルサイズ”と”表示方法”の組み合わせ
”ファイルサイズ”と”表示方法”の組み合わせ
ファイルサイズ「オリジナルサイズ」+表示方法「そのまま」--PCの保存された写真がそのままのサイズで表示されます。
ファイルサイズ「リサイズ」+表示方法「そのまま」--リサイズしたサイズで表示されます。
ファイルサイズ「オリジナルサイズ」+表示方法「サムネイル」--サムネイル化された写真が表示されます。サムネイルをクリックすると別ウィンドウでオリジナルサイズの写真が表示されます。
ファイルサイズ「リサイズ」+表示方法「サムネイル」--サムネイル化された写真が表示されます。サムネイルをクリックすると別ウィンドウでリサイズした写真が表示されます。
※写真のファイルサイズは1024KBまでです。このサイズを超えるものは表示されませんのでご注意ください。
本年もMediaCatをご利用の皆様が快適にインターネットサービスをご利用頂けますよう、
我々サポートセンターが全面バックアップして参ります

本年もどうぞよろしくお願い申し上げます。
さて、2008年の1回目は『画像のリサイズ機能』を中心にご案内させて頂きます。
まず、記事作成中に画像挿入ボタン(
 )で、画像のアップロード画面を開きます。
)で、画像のアップロード画面を開きます。ファイルを指定する際に表示させたい大きさや表示方法を選択してください。
 ”ファイルサイズ”
”ファイルサイズ”オリジナルサイズ--PCに保存してある写真ファイルをそのままの大きさで表示します。大きい写真はフレームからはみ出してしまう事がありますのでご注意ください。
リサイズ(画像縮小)--指定した横幅に合わせて画像を縮小してブログのサーバーに保存されます。掲載される写真は縮小された写真が表示されます。横幅は指定できますが、1px=0.26mmを目安として指定してください。
 ”表示方法”
”表示方法”そのまま--オリジナルサイズもしくはリサイズしたファイルをそのまま表示します。
サムネイル--大きさ100pxに縮小した画像を掲載します。公開したブログ上でサムネイル画像をクリックすると別ウィンドウで画像が開きます。
 ”ファイルサイズ”と”表示方法”の組み合わせ
”ファイルサイズ”と”表示方法”の組み合わせファイルサイズ「オリジナルサイズ」+表示方法「そのまま」--PCの保存された写真がそのままのサイズで表示されます。
ファイルサイズ「リサイズ」+表示方法「そのまま」--リサイズしたサイズで表示されます。
ファイルサイズ「オリジナルサイズ」+表示方法「サムネイル」--サムネイル化された写真が表示されます。サムネイルをクリックすると別ウィンドウでオリジナルサイズの写真が表示されます。
ファイルサイズ「リサイズ」+表示方法「サムネイル」--サムネイル化された写真が表示されます。サムネイルをクリックすると別ウィンドウでリサイズした写真が表示されます。
※写真のファイルサイズは1024KBまでです。このサイズを超えるものは表示されませんのでご注意ください。
Posted by MediaCatサポートスタッフ at 15:58

